如题
假设有这样的代码:
<!-- 注意中间有空格 -->
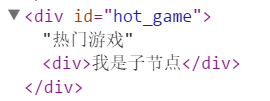
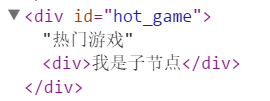
<div id="hot_game">热门游戏<div>我是子节点</div> </div>
生成如下结构DOM:

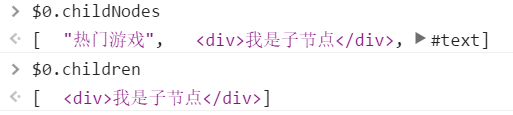
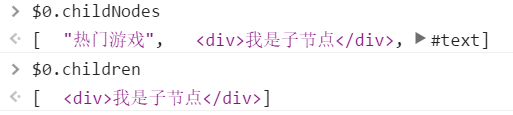
测试:

最后一个#test是由于上面的空格引起的,一个空格也算是一个#text。
结论
- element.children只输出普通的DOM元素;
- element.childNodes会输出所有的子元素,包括文本节点、文字;
- 大多数情况下我们应该使用element.children;

假设有这样的代码:
<!-- 注意中间有空格 -->
<div id="hot_game">热门游戏<div>我是子节点</div> </div>
生成如下结构DOM:

测试:

最后一个#test是由于上面的空格引起的,一个空格也算是一个#text。
